![Amazon.com: [Upgraded] Bluetooth Number Pad, Designed for Mac OS and Windows Users, Dual System Aluminum Rechargeable Wireless Numeric Keypad External Numeric Keyboard for MacBook, MacBook Pro/Air, Windows Laptop : Electronics Amazon.com: [Upgraded] Bluetooth Number Pad, Designed for Mac OS and Windows Users, Dual System Aluminum Rechargeable Wireless Numeric Keypad External Numeric Keyboard for MacBook, MacBook Pro/Air, Windows Laptop : Electronics](https://images-na.ssl-images-amazon.com/images/I/61GDkyJCkqL._AC_UL200_SR200,200_.jpg)
Amazon.com: [Upgraded] Bluetooth Number Pad, Designed for Mac OS and Windows Users, Dual System Aluminum Rechargeable Wireless Numeric Keypad External Numeric Keyboard for MacBook, MacBook Pro/Air, Windows Laptop : Electronics

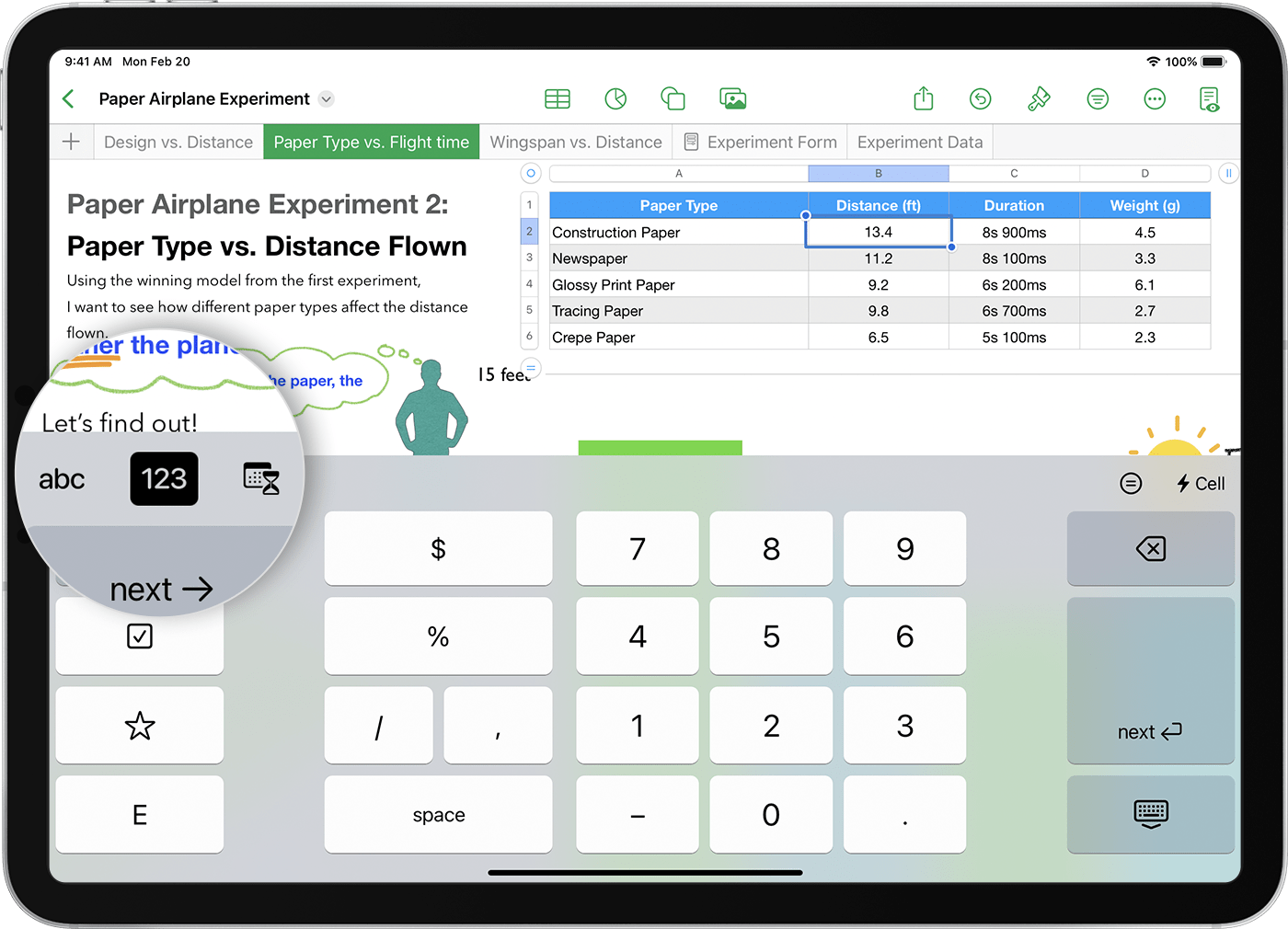
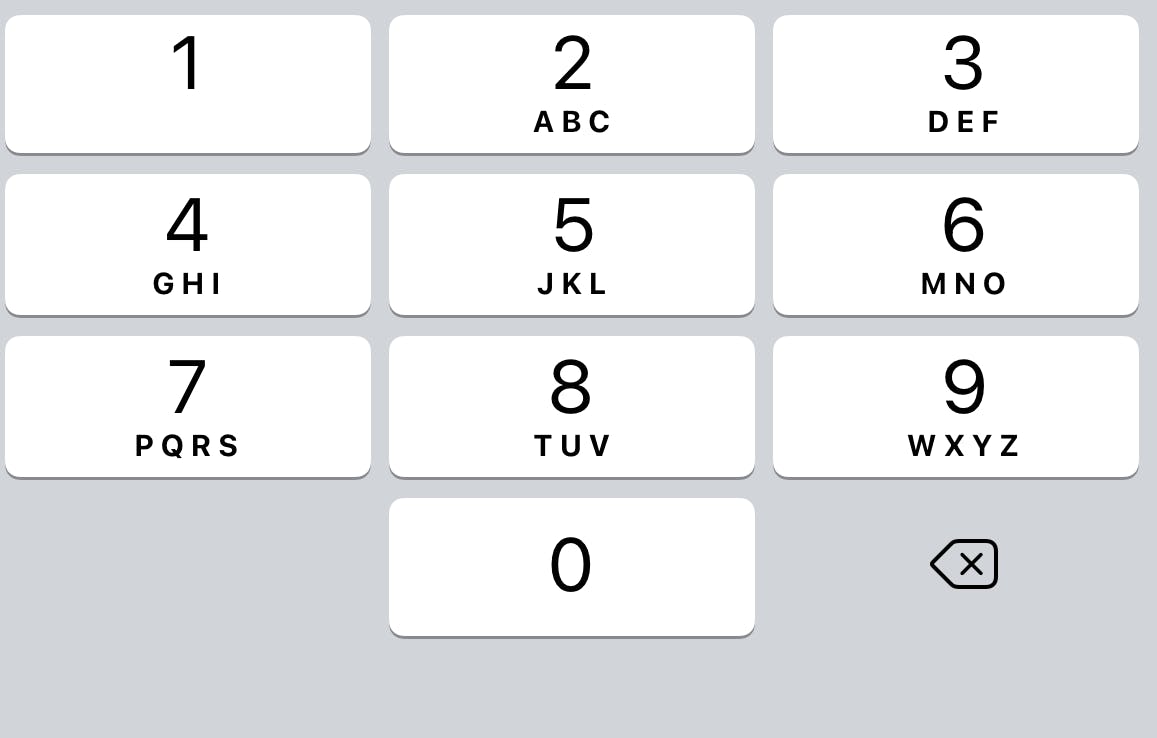
Return-key 'next' on numeric TextInput doesn't work on iOS since 2019?!? · Issue #31794 · facebook/react-native · GitHub

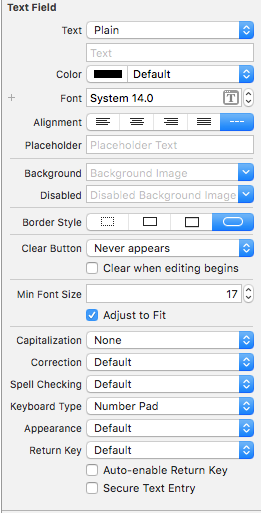
iOS/Swift: How do remove the spacebar, return key, and number key from the keyboard - Stack Overflow